ブログを可愛らしくしたくてメインブログ、この別館ブログともにテーマを変更、カスタマイズをし直しました。
このブログのテーマはyumekawa

リライト2019-11-22
カスタマイズ初心者のわたしにとって、なんとかカスタマイズしたブログをまた変えるのはとにかく一苦労。
どこに何を入れててどうなってるのかを自分で把握していないのでかなり気合を入れてからでないとなかなか変える気も起こりません。
そんなわけで今日はまた次回自分が変える時のために覚書きとしてわかりやすく変更点をまとめます。
以前使用テーマはBrooklyn
以前使わせて頂いていたテーマは(メインブログ、別館ブログともに)「Brooklyn」
CSSに記述されているのでグローバルナビやシェアボタンなどが簡単に付けられます。
Brooklyn使用時↓

「可愛い」というより「かっこいい」感じ。
初心者の自分でも(なんとか)グローバルメニューやシェアボタンが設置でき使いやすい人気のテーマです。
Brooklynカスタマイズ
追記2019-11-22
現在メインブログでBrooklynを着せ替えして使わせて頂いてます。
やっぱりこれが一番軽いテーマなのでは。。。と思い。
でも実際は色など変更してしまうとかなり重くなりました。

Brooklynの色変更などカスタマイズはこちら
上記記事のCSSを使わせて頂き
- グローバルナビの色変更
- タイトルの色変更
- 本文とサイドバーの間のラインの色変更
- 記事タイトルと本文の間のラインの色変更
- サイドバータイトルの文字・囲い・背景の色変更
- 投稿年月日の色変更
- フッダーの色変更
を行なっています。
また、グローバルメニューにアイコンを表示するのはこちらのサイトから
ハートや音符などマークをグローバルメニューに表示させています。

表示速度はかなり遅くなりましたが可愛くなりました!
色見本について
可愛い色味はサルワカさんの色見本から
この中の「可愛い系配色」
- 8EDAE5(水色)
- F99695(ピンク)
の2色を使っています。
目次のカスタマイズ
目次を見やすくオシャレに!
(どれだけいじっても「目次」の文字が1行落ちてるのですが)

とっても見やすく目立つようになりました!
こちらを使わせて頂いてます
SNSシェアボタンのカスタマイズ
ボックスタイプの見やすいシェアボタン
Stripe(ストライプ)のカスタマイズ
ここからはテーマ「stripe」のカスタマイズです。
記事執筆当時メインブログPC版ではストライプを使わせて頂いてました。
こちらもガーリーでめちゃくちゃ可愛くてお勧めです
こんな感じになりました↓

使用テーマは一目惚れした「stripe」
デフォルトはブルー基調なので、こちらをピンクにカスタマイズしています。
ピンクバージョンはこちらから↓簡単に変更できます。
ナビゲーションバーも簡単に設置でき
(こちら↓にコードが記載されています)
なによりところどころに散りばめられたストライプやリボン、水色やピンクの文字色がとにかく可愛らしくて。
求めていたのはこれだ!と思いました。
素敵なテーマをありがとうございます。

シェアボタンをステッチに
ここからは変更点です。
まずはシェアボタン。
縫い付けたワッペンのような可愛いシェアボタンに変えました↓

こちらから↓
レスポンシブで使用される場合スマホ版には数字や文字は入りません。
*メインブログだけ、このシェアボタンを使うと「サイドバーが下に落ちて」表示されました。
*このブログではサイドバーは落ちずに使えています。
SNSフォローボタンの設置
フォローボタンを思わず押したくなるような目立つものに。
以前も使わせて頂いてたフォローボタンはこちらから↓
*わたしは「Feedly」と「Google+」をなくして「FBページ」と「YouTube」を加えています。
目次のカスタマイズ
こちらから↓
番号を付ける
背景色を付ける
段の横幅を調整
を入れています。
その他追加していること
関連記事を記事下より下に
記事下に表示される「関連記事」を更に下にするカスタマイズです。
すごく便利でとても気に入ってます!
おかげで広告やFBページのプラグインなどが上部に表示され見やすくなりました。
カエレバ・ヨメレバのカスタマイズ
カエレバ・ヨメレバが見やすく可愛らしく。
こんな感じになります↓

こちらから↓
FBページのプラグイン
サイドバーと記事下に設置しています。

こちらから↓
happylife-tsubuyaki.hatenablog.com
アイコンの設置
メインブログ(スマホ版)
PC版で使用しているテーマ「stripe」はレスポンシブ対応なのでスマホでも使用可能。
ですが編集ボタンがなくなるのが手間なのでわたしはスマホは別でカスタマイズしています。
ピンクを基調に。


ほぼこちらから↓使わせて頂いてます。
簡単おしゃれカスタマイズが可能
上のリンク先から
デフォルトのヘッダーメニュー、フッターのリストとメニューを消す
ヘッダーの背景色や文字色の変更
一覧の記事タイトル上の日付色やカテゴリの色
フッターの見出し
などを変えています。
色はこちらから↓
カテゴリバーの設置
カテゴリのURLを入力しなくても自動作成できてしまう(すごい!!)
カテゴリーバー↓

こちらから↓
見出しをガーリーに
大見出しh3をリボンに、中見出しh4をストライプに。

小見出しh5をギザギザカットに変えています。

全てこちらから↓
可愛いデザインをありがとうございます。
色の変更について
リボン風
background-color→リボンの色
box-shadow→ステッチの上下の色
border-right-color→リボンの折り返しの色
ストライプ
border-left→左の線の色
background→シマシマの2色
font-size→120に変更
ギザギザ
font-size→100に変更
あとはそのまま使用。
色変更はこちら↓
月別アーカイブの設置
PC版にはデフォルトで付いている月別アーカイブをスマホ版にも。
こちらから↓
月別アーカイブを結構自分でよく使用するので、なくてずっと不便に感じていました。
設置できたおかげで大変使いやすくなりました。
その他
SNSフォローボタン
目次のカスタマイズ
FBページプラグイン
関連記事を記事下より下に
カエレバヨメレバのカスタマイズ
などはPC版と同じです。
yumekawaのカスタマイズ
最後にこのブログの現在のカスタマイズです。
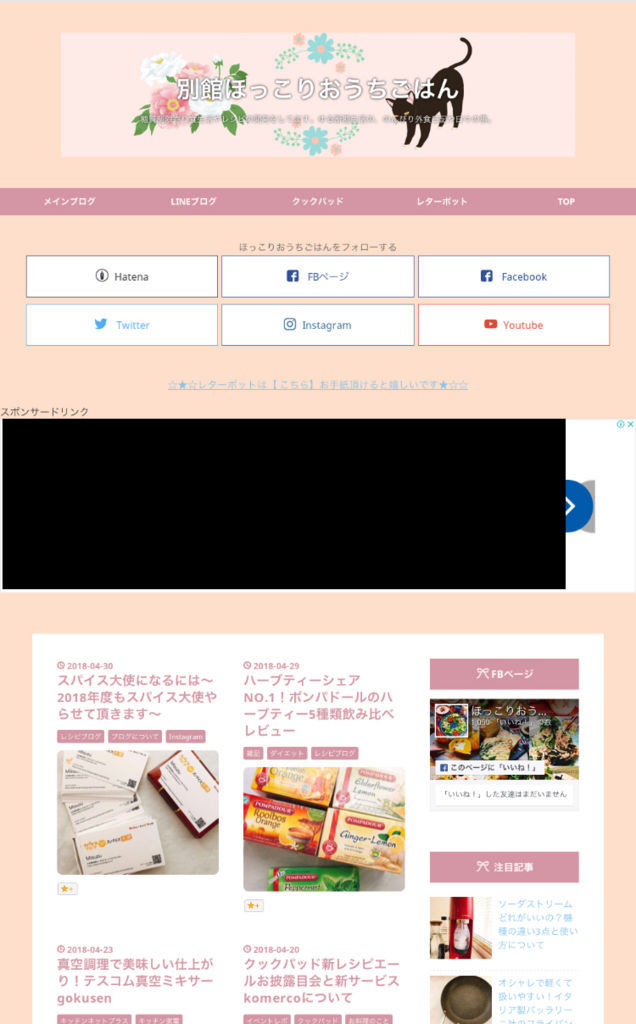
テーマは「yumekawa」
その名の通り夢かわいいキュートなブログになりました。

レスポンシブ対応。
PC版は記事一覧がタイルなところも可愛らしいです。
ヘッダー画像について
ブログヘッダー画像はCanvaで作成↓
素材はこちらから↓頂いています。
グローバルメニュー設置
PC版↓

スマホ版ではグローバルメニューがこうなります↓

CSSに記述済みなのでグローバルメニューが簡単に設置できますよ。
こちらから↓
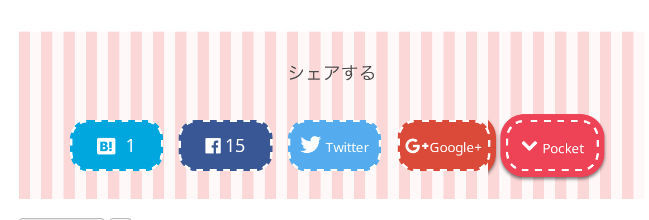
可愛いシェアボタン
メインブログと色違いのステッチが可愛いシェアボタン。

こちらから↓
その他
関連記事を記事下より下に
目次のカスタマイズ
SNSフォローボタン
FBページプラグイン
カエレバ・ヨメレバのカスタマイズ
はメインブログと同じです。
広告について
「文中にアドセンスを入れる」はこちらから↓
メインブログの「レシピブログランキングバナー」も上記コードを使用して入れています。
最後に
以上、両ブログのカスタマイズについてまとめました。
わたし自身はこういったコードが作成できないので作ってくださっている皆様には感謝のしようもありません。
使わせて頂きまして本当にありがとうございます!