こんにちは!みすずです。先日、はてなブログからWordPressへ引っ越してきました。
移行作業はプロに依頼。そのため待ってるだけで順調に進み、私の旧ブログコンテンツは新しい場所に綺麗に収められました!しかし、ブログ引っ越し作業はそこで終わりではありません。
 うさ子
うさ子引越し後にやることが意外と多くて大変!
そこで今回は私がはてなブログからワードプレスへ移行後にやったことのまとめをお伝えします。ブログテーマはSWELLを使用しているので、主にSWELLを使用している方向けの記事になります。
あともう1つ。私はブログを2つ運営していたため、このブログはほーく様に、もう一つのブログは羽田空港サーバー様に移行作業をお願いしました。
この記事では羽田空港サーバー様に依頼した後にやった作業について私の備忘録をかねまとめています
*内容は記事執筆当時(2023年9月)の情報です
 うさことくまお
うさことくまおブログを綺麗に整えて皆様に読みやすい記事にしていきたい!
羽田空港サーバー様に無料依頼する場合

ほーく様に依頼する場合

また、ブログのお引越しを専門に行われている企業さんもあります。
サイト引越しやさんはこちら
\ 無料ブログからWordPressへ /
私の状況についてもお伝えしておきます
- 記事数2841
- Yahoo!ブログからFC2ブログを経由してはてなブログへ移行した記事あり
- はてなブログProを使用(独自ドメイン)
- レンタルサーバーはConoha wing、テーマはSWELLを購入
余談ですが私のようにはてなブログで書いていない記事がある場合、少しだけ注意が必要です。
例えば画像の表示位置が中央、右寄せ、左寄せと同じ記事の中でもバラバラになってしまったり、不要な改行が多く挿入されていたり。
 うさ子
うさ子Yahoo!ブログから持ってきた記事は修正がめちゃくちゃしんどいです
はてなブログからWordPressへ移行した記事はクラシックエディタになります。
これをブロックエディタへ変更すると、別ブログからはてなブログへ移行してWordPressに移行した記事は表示にさらに崩れが起きることが多いです。
 くまお
くまお全文消して写真も文章も貼り直した方が早いことも多々。。
と、このように私の場合は少々てこずっていますが、はてなブログで書いた記事だけの移行の場合はそこまで大変ではありません。
では、移行後やることを参考にしたサイトURLと合わせて順にご紹介しますね!
基本設定
 うさ子
うさ子まずは基本的な設定です
ここはゆかチャンネルさんの動画『SWELLカスタマイズ「WordPressをインストールしてから投稿できるようになるまでの作業を全公開」』を観ながら行うととてもわかりやすいです

- SWELL公式サイトから親テーマと子テーマをインストールして有効化します
- WordPressに初めから入っているテーマは1つを残して残りは削除しておきます
- 左のバーの「ユーザー」→「プロフィール」からニックネームを追加します。初期設定ではログインID=ユーザー名がブログに表示されているので表示名をニックネームに変更します
- プロフィール写真はGravatarでアカウントを取り設定、もしくはカスタムアバターで画像を設定します
- プロフィールにSNSリンクを追加
羽田空港サーバー様に移行をお願いした場合、ここは設定済みなので触りません
ご自身で移行作業を行なった方は左のバーの「設定」→「パーマリンク設定」からパーマリンクを「投稿名」に変更します
「設定」→「一般設定」でブログタイトルやキャッチフレーズを設定します
デフォルトで入っているプラグインで不要なものは全て削除しておきます。
エラーで削除できないプラグインがある場合、レンタルサーバーの管理画面から削除できます。Conoha wingのコントロールパネル→ファイルマネージャー→public_html→ドメインを選択→wp-content→plugins から該当のプラグインを選択し、ゴミ箱へ入れます
詳しくはこちらを参照して下さい
私が入れたプラグインは以下です(⭐︎は上のゆかチャンネルさんの動画内で説明されています)
- SEO SIMPLE PACK ⭐︎
- Wordfence Security →こちらで設定しました
- Contact Form by WPForms →こちらで設定しました(問い合わせページ作成とreCAPTCHAの設定)
- WP multibyte Patch ⭐︎
- WP-Optimize → こちらで設定しました
- XML Sitemap & Google News →こちらで設定しました(サーチコンソールの設定も行います)
- WP Sitemap Page ⭐︎
- Converter for media →こちらで設定しました(画像のwebp変換)
- UpdraftPlus → こちらで設定しました(バックアップと復元)
- Pochipp →公式サイト通りに設定しました(アフィリエイトリンク作成)
⭐︎は動画の通りに設定、それ以外はリンク先の説明通りに設定します
WP Revisions Control は、ブログパーツを作る際「wp-revisions-control プラグインでエラーが発生したためレンダリングできません」とのエラー表示が出るためWP-Optimize に変更しました
SEO SIMPLE PACKのOGP設定の補足はこちら→ X(Twitter)でシェアされた時の設定
facebookアプリIDの取得方法はこちら
 うさ子
うさ子facebookアプリIDの取得は少し面倒な作業です
私は途中で諦めちゃいました
- 「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」でメインカラー、テキストカラー、リンクカラー、背景色を設定
- カラーは私は「3色だけでセンスのいい色Part2」から選んでいます
 くまお
くまおここが一番楽しい作業かも!
- 「外観」→「カスタマイズ」→「WordPress設定」→「サイト基本情報」でサイトアイコンを設定(512×512px)
- 「外観」→「カスタマイズ」→「ヘッダー」でヘッダーロゴの設定(1600×360px)
- 「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」でメインビジュアルを設定
メインビジュアルのサイズは、人によって様々なようです。私はPC/1280×720px、SP/960×800pxにしています。
| メインビジュアルのサイズ | 画面いっぱい | 画面半分くらい |
|---|---|---|
| PC | 1600×900px | 1600×500px |
| SP | 960×1200px | 960×500px |
- プライバシーポリシー、プロフィールページを作成します
- 「外観」→「メニュー」→「新しいメニューを作成しましょう」からグローバルナビメニューとフッターメニューを作り、固定ページをそれぞれに設定します
- プラグインのWP Sitemap Page を使用してサイトマップページを作ります
「外観」→「ウィジェット」→「共通サイドバー」でサイドバーに載せたい項目を追加。
ゆかチャンネルさんの動画ではクラシックエディタのプラグインを使用していますが、このプラグインは不要で設定できます
「SWELL設定」→「エディタ設定」でカラーパレット、リスト、キャプションブロック、ボタンやアイコンなどのカラーを設定します
「SWELL設定」で高速化の設定をします
 うさ子
うさ子ゆかチャンネルさんの動画を観ながら設定できるのはここまでです
広告の設定
 うさことくまお
うさことくまお次は広告を整えましょう
カスタマイズ用のCSSを入力します。ラフログさんの記事を参考に設定しました

今後はプラグインの「Pochipp」を利用するつもりですが、過去記事はクラシックエディタでありPochippはブロックエディタ専用のプラグインです。
記事1つ1つを手作業でブロックエディタに変更していくのも大変なのでカエレバリンクを整えるため入力しました。
 くまお
くまお全記事修正完了したらCSSは削除したいのですが、、、
私の場合記事数が多いので修正は難しいかもしれません、、
cssの入力場所は2種類あり、どちらでも良いようです
- 「外観」→「カスタマイズ」→「追加CSS」もしくは
- 「外観」→「テーマファイルエディタ」→テーマのstyle.css
 うさ子
うさ子このブログではstyle.cssに入れても反応しなかったので「追加CSS」に入れてます
 くまお
くまおでももう1つのブログの方はstyle.cssに入れて問題なく表示されました!
アドセンス広告の貼り方はSWELL公式サイトに説明があります。
申請コード、広告ウィジェット・目次前広告・自動広告についてはこちら

見出しX個ごと広告コード自動挿入についてはこちら

アドセンスの自動広告を使用している場合、固定ページなど自動広告の表示を除外したいページURLをアドセンス管理画面から追加します。
Googleアドセンスの「ads.txtファイルの問題を修正してください」警告が表示された場合(参考サイト)
「今すぐ修正」からコードをコピーしConoha wing「サイト管理」→「サイト設定」→「応用設定」→「ads.txt設定」→「直接編集」へ貼り付けます
「外観」→「カスタマイズ」→「投稿・固定ページ」→「PR表記」で設定
アナリティクスとサーチコンソール
 うさ子
うさ子はてなブログでGoogleアナリティクスやサーチコンソールを使用していた方も再設定が必要です
私の場合ここは再連携の必要がなかったです
 くまお
くまおここは簡単な設定でした!
細部の設定
 うさ子
うさ子ここまでで設定できていない細かな部分を設定します
銀河さんの動画、「【SWELLマニュアル】簡単カスタマイズ!失敗しないための初期設定」がとてもわかりやすいです。

上記の動画を見ながら1つ1つ行うと、SWELLのすべてのカスタマイズ項目がチェックできます。
 くまお
くまおヘッダーナビ、ヘッダーメニュー(SP)、スマホ用固定フッターなどをこの動画から設定しています
トップページの作成
 うさ子
うさ子いよいよトップページを整えます!
私はサイト型トップページを作りたかったので、mikimikiさんの動画『【完全!有料級】WordPressテーマ「SWELL」を使ったサイト型トップページの始め方・作り方』通りに作成しています

「home」「blog」の2つの固定ページを作ります
「外観」→「カスタマイズ」→「WordPress設定」→「ホームページ設定」の「ホームページ」にhome,
投稿ページにblogを設定します
home記事に投稿リストやプロフィールなどを記載します
 うさ子
うさ子カテゴリーのボックスメニューの作り方は
ゆかチャンネルさんの動画を参考にしました

移行後の作業
- アイキャッチの設定
- 見出しタグの修正
- はてなブログ目次の修正
- はてなブログカードの修正
これらは羽田空港サーバー様もほーく様も行ってくださっているので自分で行う必要はありません。
 うさ子
うさ子自力でWordPress移行をされた方はこれらの修正が必要です
はてなブログには「カテゴリーとタグ」という分け方はなかったので、1つの記事に多くのカテゴリーをつけていませんでしたか?
 うさ子
うさ子私は1記事に5〜6個のカテゴリーを設定してました
これらを修正します
- 1記事に1つのカテゴリー
- 残りはタグでつける
- カテゴリーとタグそれぞれのスラッグを英語に書き換える

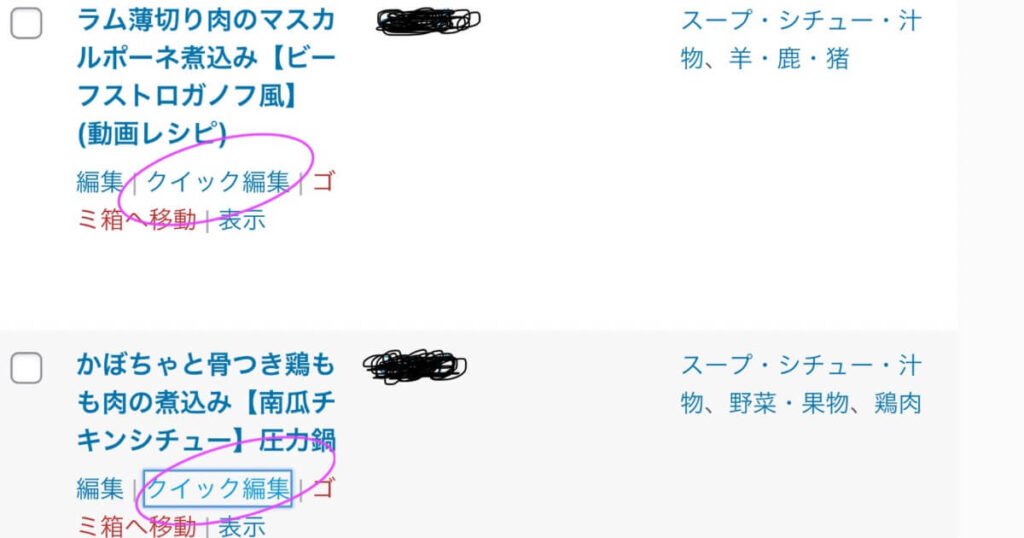
修正は投稿一覧から、記事タイトル下の「クイック編集」から行うと早いです

 うさ子
うさ子最初の2〜3日は「クイック編集」に気づかなくて。
記事を1つ1つ開けて修正してました
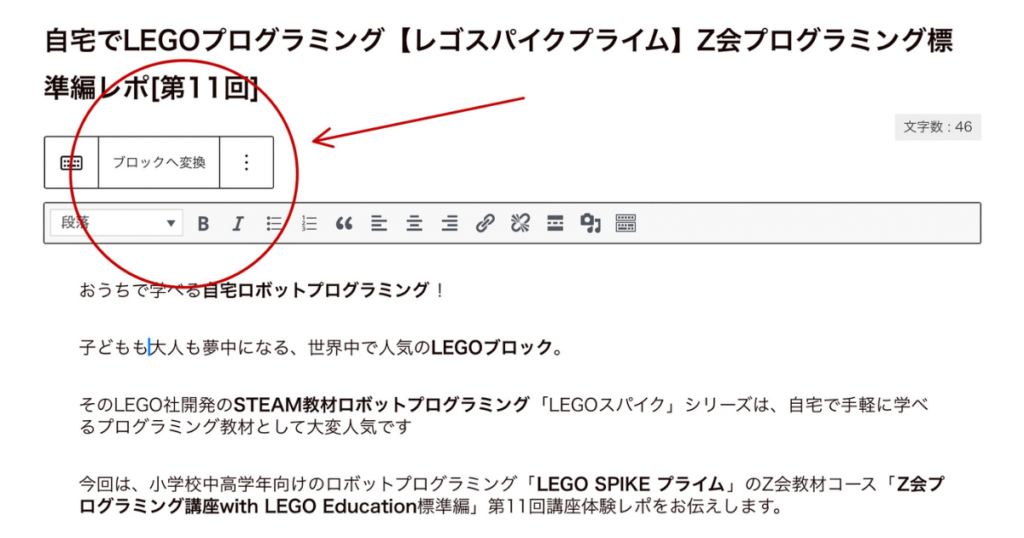
はてなブログから移行してきた記事はクラシックエディターになっています。必要であればブロックエディターへ変更しておきましょう。
変更はクラシックエディタの記事左上の「ブロックへ変換」をクリックするとブロックエディターに変更できます。

クラシックエディターからブロックエディターへ変換すると、埋め込んだ広告の表示がおかしくなったり、X(Twitter)のポストが引用になってしまったりします。どちらも貼り直しが必要です
 うさ子
うさ子カエレバリンクの途中に改行が!!
カエレバリンクの中に3〜4箇所改行が入ってしまうケースが多々ありました。この修正が面倒であったため、私はpochippを使うことにしたんです。
ブロックエディターへ変換する場合はおかしなところがないか1記事ずつしっかりチェックしてください。
はてなブログのグループランキングバナーを貼り付けていた場合、削除が必要です
 うさことくまお
うさことくまおお疲れ様でした!
移行の感想
さて、最後に移行作業の感想をお伝えします。
はてなブログからWordPressへ移行後にやる作業は想像以上にたくさんありました。
 うさ子
うさ子これ1ヶ月では終わらないかもしれない。。。
私はまだまだ作業途中です。
ですが、作業は大変ではありますがそれでもWordPressに移行してきて良かったと思います。はてなブログに比べて記事をより見やすくスッキリさせることができましたし、カスタマイズの幅もぐっと広がりました。
 うさ子
うさ子ブログを触るのがとても楽しくなりました!!
 くまお
くまお使いやすくて快適です
こんなことならもっと早くに移行して来るべきだったのかもしれません!
これから移行を検討されている方もなるべく早く移行を決断された方が良いかと思いますよ。記事が増えると移行後にやることがどんどん増えていくので大変です。
では、長くなりましたが本日はここまでとさせていただきます!
この記事がどなたかの参考になりましたら幸いです。